Google Search and Google Analytics
約 516 字
預計閱讀 2 分鐘

Google Search and Google Analytics
Google Search
- 進入 search-console
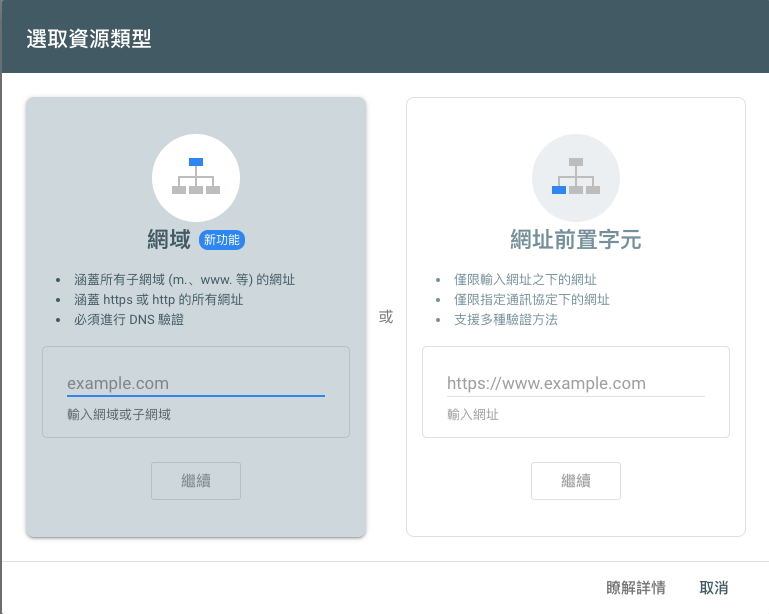
- 有多種驗證方式, 可使用右邊這種, 輸入你的, 例如:
https://kimi0230.github.io/

- 之後會要求你下載一個 html 檔 ,
googlexxxxxx.html. 將此檔案放在Hugo的 static 資料夾下. - 然後到剛剛的下載網頁, 點擊驗證
- 驗證成功後 到 google search console
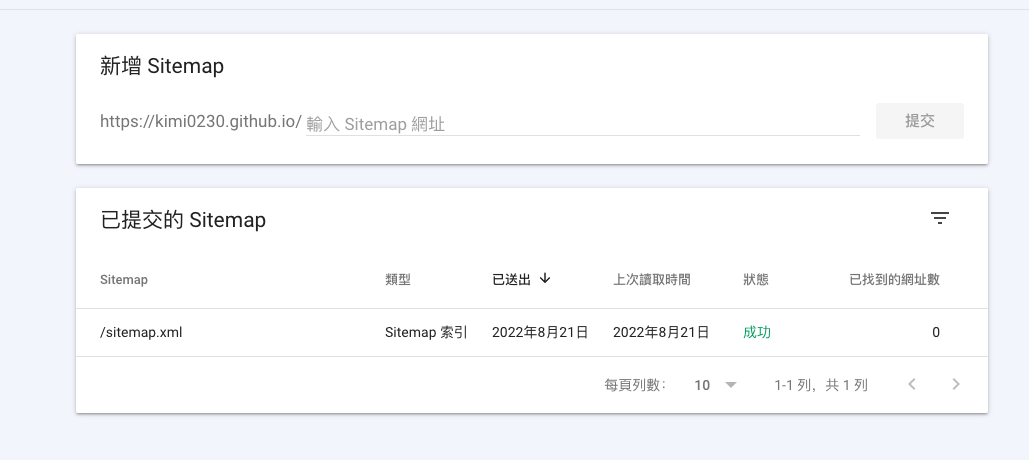
- 左邊側欄點選Sitemap > 新增 Sitemap, 路如:
https://kimi0230.github.io/sitemap.xml


Google Analytics
- 進入 https://analytics.google.com/
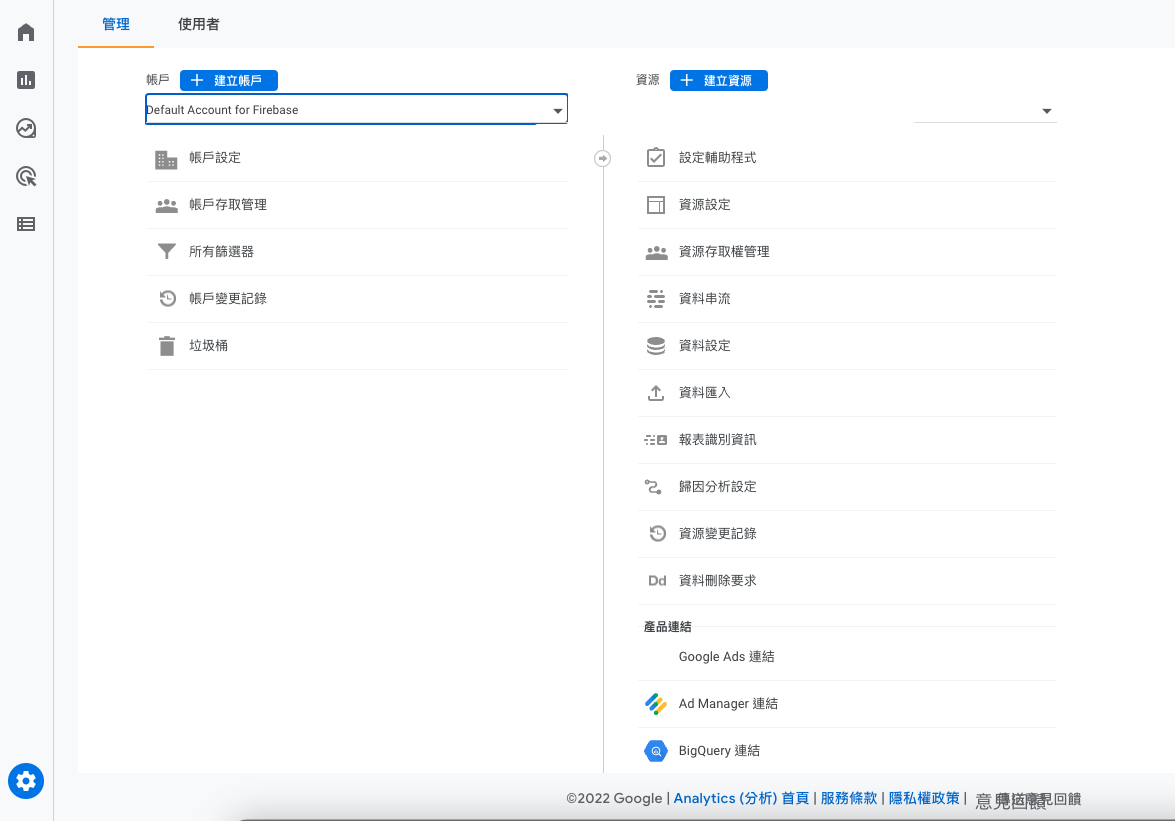
- 左下角齒輪
管理 頁 -> 資料串流 -> 新增串流 -> 網站

- 複製
評估 ID 備用

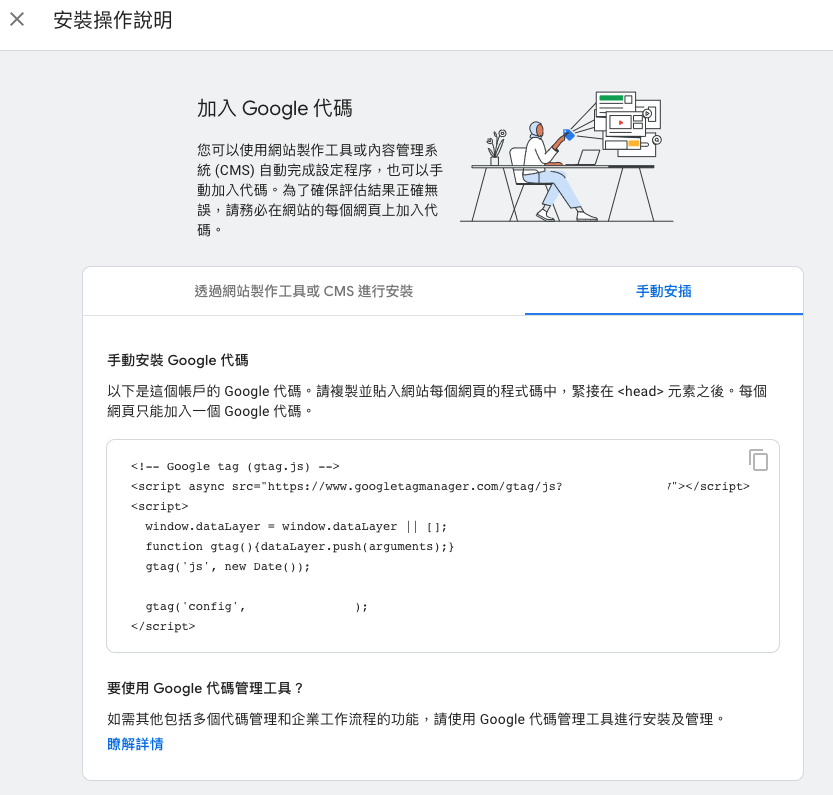
- 點擊
代碼設定操作說明 -> 手動安插 -> 複製 全域網站代碼(gtag.js)備用。

Hugo 設置 config.toml
1
2
3
4
5
6
7
| # Analytics config
# 網站分析配置
[params.analytics]
enable = false
# Google Analytics
[params.analytics.google]
id = "G-XXXX..."
|
Hugo 設置 google analytics html 調用模板
- 到
\你的hugo專案\themes\主題\layouts\, 新增 _internal 目錄 _internal 目錄,新增 google_analytics_async.html- 貼上
全域網站代碼(gtag.js) 後存檔。 - 到
\你的hugo專案\themes\主題\layouts\_default 目錄 - 打開
baseof.html 檢查是否佈景主題是否已經有 google_analytics_async.html 的配置, 如果已有則可跳過下一步 - 如果沒有你需要在
<head>...</head> 之間補上下面代碼.
1
2
3
| {{ if not .Site.IsServer }}
{{ template "_internal/google_analytics_async.html" . }}
{{ end }}
|
- 如此 Hugo 於 Build 時會將
google_analytics_async.html 內容整合到此處,另外加上 .Site.IsServer 判斷只有在雲端 Server 底下才調用,若在本機上測試執行則不做統計 - 重新發佈後, 進入你的網頁, 按
滑鼠右鍵,點選 檢視網頁原始碼,查看<head>…</head> 之間是否看到 google_analytics_async.html 內容。 - 到 ga 那邊也可以看到是否順利啟動資料收集

Reference